Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
You should upgrade or use an alternative browser.
Cách tạo và sử dụng các biến thể (variants) trong Figma
- Thread starter Home Content
- Ngày gửi
Trong bài Cách tạo component để tái sử dụng trong thiết kế, mình đã giới thiệu về component (thành phần) và instance (bản sao). Bài viết này mình sẽ chia sẻ mở rộng thêm về component, cụ thể là variants (các biến thể của component).
Nhu cầu tạo variants xuất phát từ thực tế khi bạn tạo components và xây dựng hệ thống thiết kế, bạn sẽ cần một số components tương tự nhau, chỉ có chút khác biệt nhỏ. Khi đó, nếu bạn tạo component cho từng thành phần tương tự nhau, sẽ có rất nhiều components dẫn đến việc khó quản lý chúng. Bởi vậy, tạo variants sẽ giúp bạn giải quyết vấn đề này.
Ví dụ: Nút (button) là một đối tượng mà bạn thường hay sử dụng, bạn cần nhiều components riêng biệt cho các trạng thái, kích thước, màu sắc khác nhau…
Thay vì tạo components riêng cho tất cả các trạng thái đó, hãy tạo các biến thể của 1 component. Variants cho phép bạn nhóm và tổ chức các components tương tự nhau đó vào 1 vùng chứa duy nhất, giúp thư viện components trở nên đơn giản hơn và mọi người dễ tìm thấy thứ họ cần dùng hơn.
Lưu ý: Đối với các icon khác nhau, bạn không nên sử dụng variants để nhóm chúng lại. Trong trường hợp bạn có nhiều kích thước cho 1 icon, bạn có thể kết hợp chúng dưới dạng variants.
Bạn có thể xem video giới thiệu về variant tại đây.
Các thuộc tính biến thể (variant properties) và các giá trị của thuộc tính sẽ giúp bạn xác định được variant đó tượng trưng cho điều gì. Thuộc tính biến thể (variant properties) là 1 loại thuộc tính thành phần cụ thể đối với các biến thể (variants) và tập hợp thành phần (component sets).
Bạn có thể thêm bao nhiêu thuộc tính và giá trị tùy ý, sau đó tùy chỉnh cho phù hợp với hệ thống thiết kế của mình.
- Thuộc tính biến thể (Variable properties) là các khía cạnh có thể thay đổi của component. Ví dụ:
- Các thuộc tính (properties) của 1 component như button có thể là kích thước, trạng thái, màu sắc…
- Giá trị (values) là các tùy chọn khác nhau có sẵn cho từng thuộc tính. Ví dụ:
- Thuộc tính trạng thái có thể có giá trị mặc định (default), di chuột vào (hover), nhấn (pressed) và tắt (disabled)
Tất cả các variants trong component set nên sử dụng các thuộc tính và giá trị giống nhau, nhưng mỗi biến thể cần phải là sự kết hợp duy nhất của chúng. Bạn không cần phải tạo từng component riêng cho mọi trường hợp kết hợp các thuộc tính và giá trị.
Figma sử dụng hệ thống đặt tên theo dấu gạch chéo để tổ chức các thành phần trong Assets panel và Instance menu. Mỗi dấu / trong tên của 1 component sẽ tạo ra một mức phân cấp khác.
Bạn cũng có thể sử dụng hệ thống đặt tên này để chuyển đổi các components hiện có thành các variants. Để được chuyển đổi chính xác, tên component cần tuân theo cấu trúc sau:
componentName / property1value / property2value / property3value
- Phần text trước dấu / đầu tiên sẽ trở thành tên của component set.
- Figma sẽ tạo một thuộc tính mới cho mọi dấu / khác trong tên của component, sau đó thêm thuộc tính đó dưới dạng giá trị.
- Nếu bạn đã sử dụng các hậu tố trong hệ thống đặt tên của mình, bạn sẽ cần thêm các hậu tố này vào tên của component, được phân tách bằng dấu /.
Lưu ý: Để đảm bảo các giá trị của bạn khớp với cùng một thuộc tính, mọi component bạn đang kết hợp cần có cùng số dấu gạch chéo.
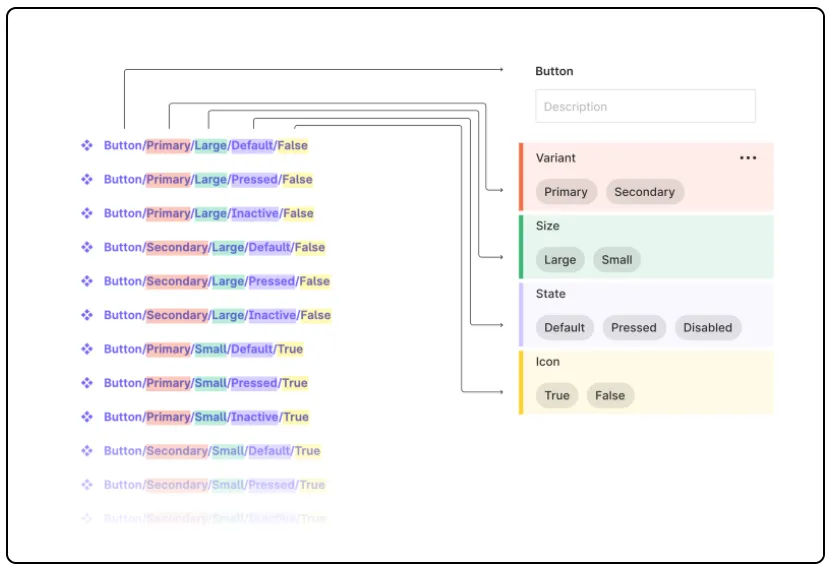
Ví dụ: Component là button với tên như sau Button/Primary/Large/Default/False sẽ có các thuộc tính và giá trị sau:
- Tên bộ thành phần (component set name): Button
- Biến thể (variant): Primary
- Thuộc tính 2: Large
- Thuộc tính 3: Default
- Thuộc tính 4: False
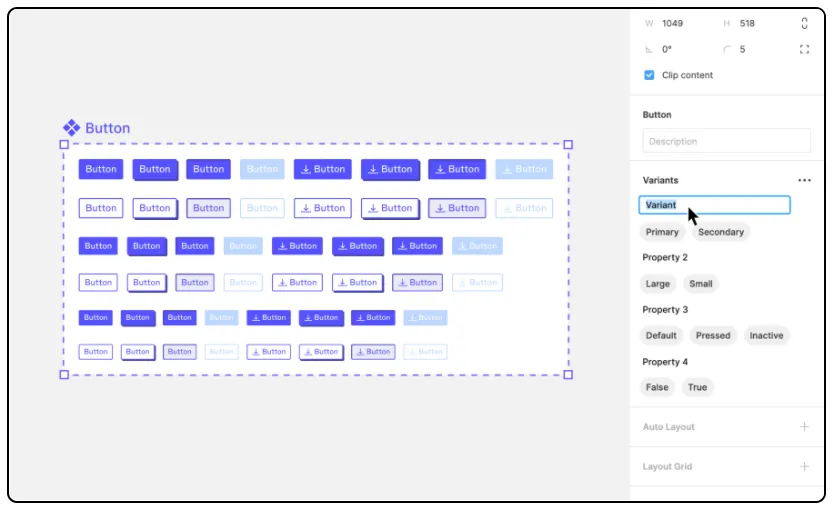
Trong ảnh dưới, chúng ta có thể thấy cách mà phần còn lại của tên thành phần (ở bên trái) được chuyển đổi thành giá trị biến thể (ở bên phải).

Cách tổ chức các thành phần trên bản vẽ
Lưu ý:
- Component sets chỉ có thể chứa các components, vì vậy không thể thêm văn bản hoặc chú thích, lồng khung hoặc nhóm một tập hợp con các variants vào trong component set.
- Khi kết hợp các components dưới dạng variants, Figma sẽ áp dụng bố cục và khoảng cách hiện tại cho các variants bên trong component set. Vì vậy bạn nên tổ chức các thành phần của mình trước khi chuyển đổi chúng.
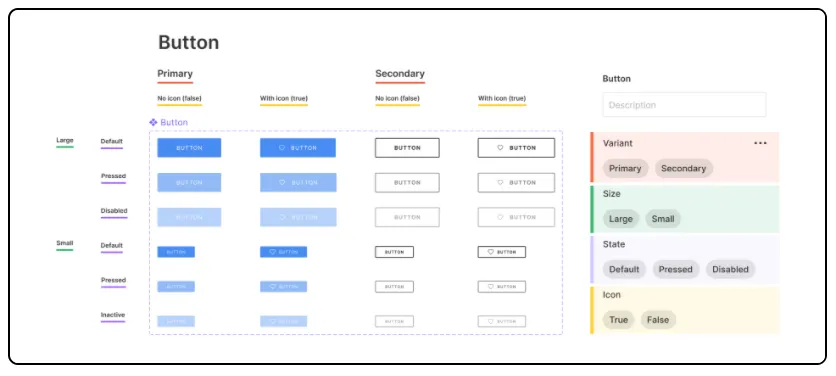
Nếu bạn có nhiều variants cho 1 component cụ thể, bạn có thể tổ chức các thành phần của mình theo hàng, cột hoặc lưới.
Điều này sẽ giúp truyền đạt bản chất đa chiều của chúng cho bất kỳ ai đang sử dụng hệ thống thiết kế của bạn. Bạn cũng có thể thêm các lớp văn bản bên cạnh component set của mình để chú thích các thuộc tính và giá trị có liên quan.
Trong ví dụ dưới, các button variants đã được sắp xếp trong một lưới. Các lớp văn bản cũng đã được thêm vào bản vẽ, tương ứng với các giá trị của thuộc tính.

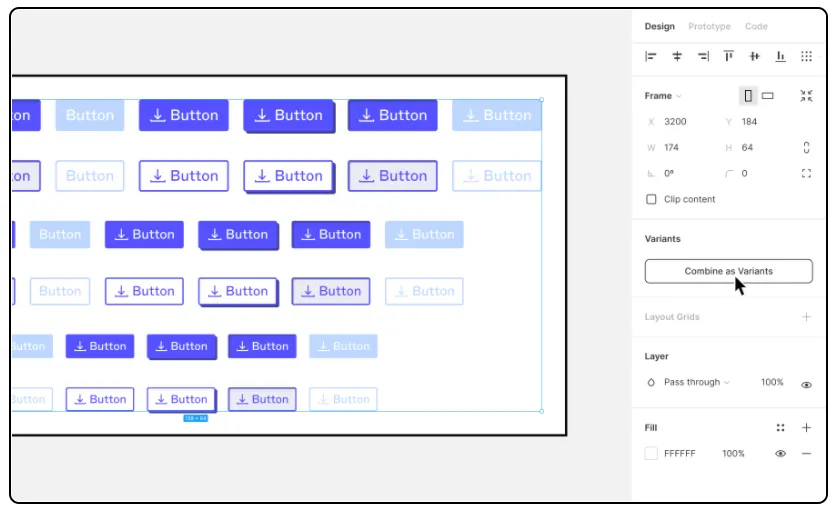
Kết hợp dưới dạng các biến thể
- Bước 1: Chọn các components mà bạn muốn kết hợp
- Bước 2: Trong thanh bên bên phải, nhấn nút Combine as Variants
- Bước 3: Figma sẽ thêm tất cả các components vào 1 component set.

Đặt tên mô tả thuộc tính
Figma sẽ tạo các thuộc tính chung và thêm bất kỳ thuộc tính nào mà bạn đã tạo vào tên của component dưới dạng giá trị.
Do Figma không biết tên của các thuộc tính, nên sẽ đặt tên cho thuộc tính đầu tiên là Variant, sau đó đánh số thứ tự chúng: Property 2, Property 3, v.v.
Bạn nên đổi tên các thuộc tính đó thành các mô tả dễ hiểu hơn.
- Bước 1: Chọn component set.
- Bước 2: Xem các thuộc tính hiện tại trong phần Variants ở thanh bên bên phải.
- Bước 3: Di chuột qua thuộc tính để box màu xám xuất hiện xung quanh.
- Bước 4: Nhấp để chỉnh sửa thuộc tính và đặt cho nó một cái tên mô tả hơn.
- Bước 5: Bấm ra bên ngoài để áp dụng.
- Bước 6: Lặp lại cho các thuộc tính còn lại.

Tạo biến thể mới
Bạn có thể tạo variant mới bằng cách chọn 1 component, sau đó thực hiện 1 trong các thao tác:
- Nhấn button dấu cộng trên thanh toolbar
- Chuột phải vào component → Main component → Add variant
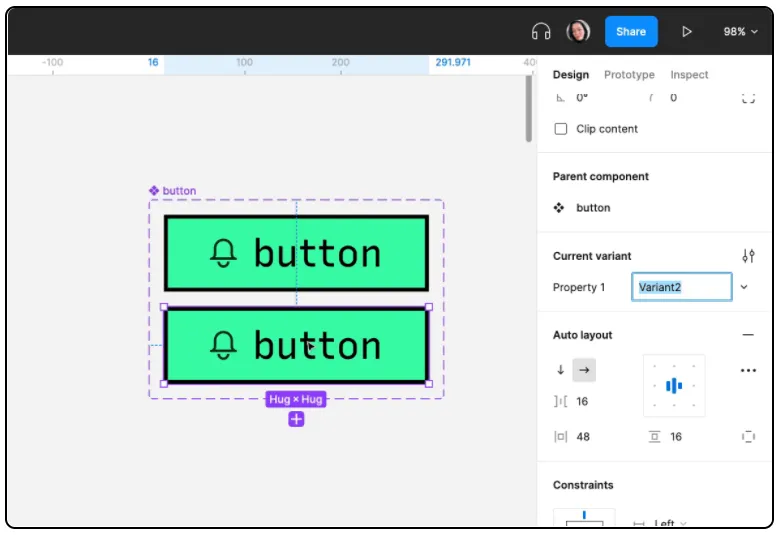
- Nhấn dấu cộng trong mục Properties tại thanh bên bên phải → chọn Variant. Thao tác này sẽ tạo 1 thuộc tính biến thể mới và biến main component thành 1 component set. Sau đó, bạn nhấn dấu cộng màu tím phía dưới component set để thêm 1 variant mới.

Lúc này Figma sẽ thực hiện:
- Tạo 1 component giống hệt, với những thuộc tính như vậy
- Thêm cả 2 components dưới dạng variants vào 1 component set
- Nếu bạn đã sử dụng quy ước đặt tên dấu gạch chéo, phần text trước dấu / sẽ trở thành tên của component set và các thuộc tính sau sẽ được sử dụng làm values.
1. Thêm thuộc tính và giá trị
Bạn có thể tạo và áp dụng các thuộc tính và giá trị cho variant khi mới tạo lần đầu hoặc khi hệ thống thiết kế của bạn mở rộng hơn.
2. Thêm variant vào component set
Bạn có thể thêm các variants vào component set bằng 1 trong các cách sau:
- Chọn 1 component set và nhấn button dấu cộng trên thanh toolbar
- Chọn 1 component set và nhấn vào ngay dưới component set đó. Tùy chọn này chỉ hiển thị khi có ít nhất 2 variants
- Sao chép variant bằng phím tắt:
- Mac: Command + D
- Windows: Ctrl + D
- Kéo các components khác vào component set để thêm chúng dưới dạng variants.
1. Sắp xếp các biến thể
Khi bạn thêm các variants mới vào 1 component, Figma sẽ mặc định thêm các variants vào một cột duy nhất, với khoảng cách bằng nhau giữa chúng.
Nếu bạn có các components trong 1 layout khác trước khi chuyển đổi chúng, Figma sẽ giữ nguyên bố cục cho component set.
Bạn có thể bỏ qua mặc định của Figma và sắp xếp các variants theo cách của mình.
- Chọn 1 variant và di chuyển sang vị trí mới trong component set. Figma cho phép bạn đặt các variants ở bất kỳ đâu trong component set.
- Điều chỉnh kích thước của component ở thanh bên bên phải hoặc thay đổi kích thước của nó trong bản vẽ giống như bạn làm với frame thông thường.
- Với tất cả các variants được chọn: Sử dụng các trường trong thanh bên bên phải để điều chỉnh khoảng cách ngang và dọc giữa các variants.
Lưu ý: Figma sẽ sử dụng variant ở góc trên cùng bên trái làm variant mặc định. Variant này sẽ đại diện cho toàn bộ component set được đặt trong Asset panel.
2. Quản lý các thuộc tính và giá trị
Bạn có thể đặt lại tên và sắp xếp lại các thuộc tính và giá trị bất kỳ lúc nào sau khi tạo.
- Nếu bạn sắp xếp lại các thuộc tính, Figma sẽ điều chỉnh tên và cú pháp của các variants cho phù hợp.
- Nếu đã chuyển đổi các components hiện có thành các variants, bạn sẽ cần đổi tên các thuộc tính của mình để mô tả rõ hơn.
Các component sets hiển thị trong Assets panel cùng với các components thông thường. Do đó, thay vì tìm variant cụ thể trong Assets panel, bạn chỉ cần chọn component set.
Khi bạn đã có 1 bản sao (instance) của component set đó trên bản vẽ, bạn có thể định hình các giá trị thuộc tính của bản sao để chọn 1 variant.
1. Chọn component set
- Nhấp vào tab Assets trong thanh bên bên trái hoặc sử dụng phím tắt:
- Máy Mac: ⌥ Option + 2
- Cửa sổ: Alt + 2
- Nhấn vào 1 component set và kéo nó vào bản vẽ. Figma sẽ tạo 1 instance của variant mặc định của component set đó.
- Xem tên và thuộc tính của component set trong thanh bên bên phải.
- Sử dụng mũi tên bên cạnh thuộc tính để chọn sự kết hợp các giá trị mà bạn muốn.
- Bật và tắt các thuộc tính cụ thể bằng cách sử dụng các công tắc chuyển đổi.
2. Cấu hình cho variant
Chọn các variants khác trong 1 component set bằng cách định cấu hình các thuộc tính và giá trị trong thanh bên bên phải.
- Chọn instance
- Xem tên của component trong thanh bên bên phải. Nếu component có variants, bạn sẽ thấy các trường bên dưới tên component để định cấu hình các thuộc tính và giá trị của component set đó.
- Sử dụng mũi tên bên cạnh thuộc tính để chọn sự kết hợp các giá trị mà bạn muốn.
- Bật và tắt các thuộc tính cụ thể bằng cách sử dụng các công tắc chuyển đổi.
3. Duy trì các bản ghi đè
Figma sẽ cố gắng giữ nguyên các thông tin ghi đè của bạn khi bạn chọn sang 1 variant khác, hoặc hoán đổi giữa các instances trong Instance menu.
Figma sẽ dựa vào các tiêu chí sau để quyết định có giữ nguyên thông tin ghi đè hay không:
- Tên của các layers cần khớp giữa instance hiện tại và variant/ instance mà bạn đang chọn. Điều này áp dụng cả khi hoán đổi các instances và chọn variant.
- Khi chọn các variants, Figma cũng sẽ kiểm tra xem các thuộc tính của layer bạn đã ghi đè ban đầu có khớp với nhau giữa các variants hay không. Nếu có, Figma sẽ giữ nguyên bản ghi đè của bạn.
Xem nhanh