Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
You should upgrade or use an alternative browser.
Thiết kế giao diện responsive với Figma
- Thread starter Home Content
- Ngày gửi
Ngày nay, trong bối cảnh các thiết bị di động xuất hiện ngày càng đa dạng, việc xây dựng thiết kế responsive, đáp ứng được các loại màn hình khác nhau dần trở thành việc bắt buộc.
Figma cung cấp bộ công cụ rất mạnh và linh hoạt hỗ trợ thiết kế giao diện cho các loại màn hình khác nhau, bao gồm: Constraints, Layout Grids và Nested Frame. Bạn có thể sử dụng riêng từng công cụ cho việc thiết kế nhưng chúng chỉ thực sự mạnh mẽ khi được kết hợp với nhau. Trong bài này mình sẽ tập trung giới thiệu về Layout Grids và Constraints, chủ yếu được tổng hợp dựa vào các bài viết trên trang hướng dẫn của Figma, nguồn tham khảo mình có để cuối mỗi phần.
Layout Grids trong figma là công cụ hỗ trợ trực quan giúp căn chỉnh các đối tượng trong khung. Khi sử dụng layout grids trong một frame, Figma sẽ căn chỉnh các đối tượng trong frame đó với lưới. Layout grids giúp bố cục chặt chẽ và gọn gàng hơn.
Layout Grids chỉ có thể áp dụng đối với frame (frame ngoài hoặc frame con bên trong nó - nested frame).
Trong một frame có thể áp dụng một hoặc nhiều grid layout. Bạn có thể xây dựng sẵn grid system (styles) để tái sử dụng cho các thiết kế khác nhau, trên các màn hình khác nhau. (Xem thêm tại đây và tại đây)

Với layout grid, bạn có thể:
- Thiết lập tính nhất quán của thiết kế trên nhiều nền tảng khác nhau (mobile, tablet, desktop)
- Tiết kiệm thời gian xây dựng bố cục
- Hỗ trợ các kỹ thuật bố cục đa dạng: gallery ảnh, icon… hay toàn bộ trang web
Figma hỗ trợ 3 kiểu Layout Grids: Grid (lưới), Rows (Hàng), Columns (Cột)
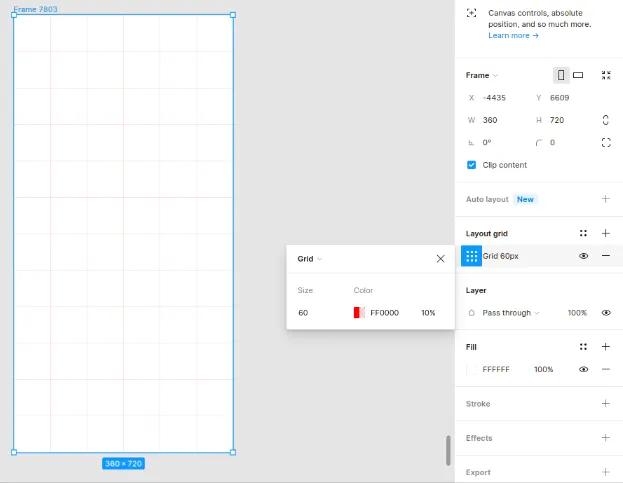
Lưới (Grid)

Ví dụ về layout dạng Lưới (Grid) và các thuộc tính
Các thuộc tính:
- Size là kích thước mỗi ô vuông trong lưới (mặc định là 10px)
- Color là màu đường kẻ của lưới
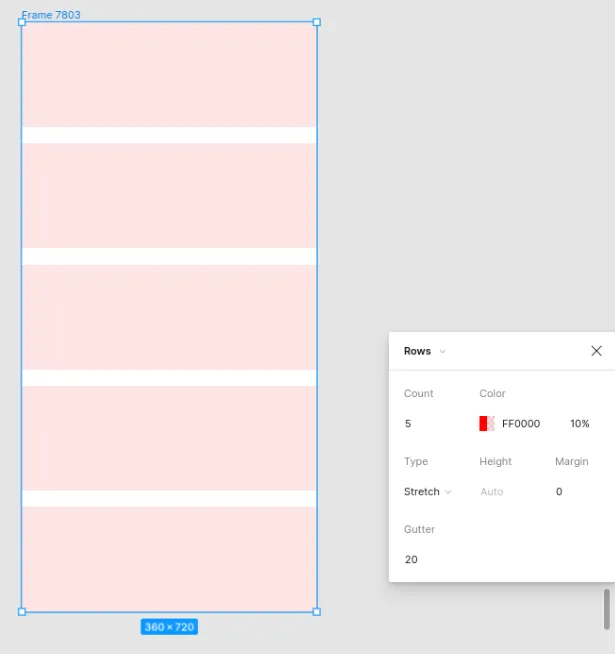
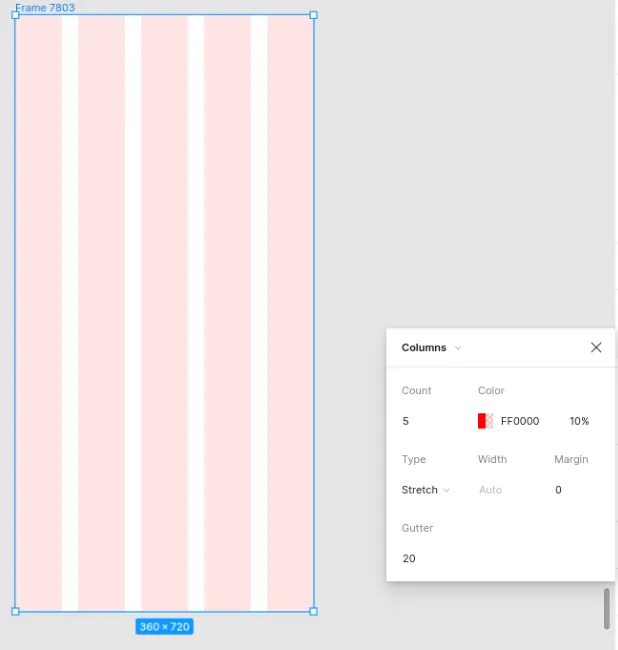
Hàng / Cột (Rows / Columns)

Ví dụ về layout Hàng (Rows) và các thuộc tính

Ví dụ về layout Cột (Columns) và các thuộc tính
Các thuộc tính:
- Count: số hàng/cột
- Width: Độ rộng hàng/cột
- Gutter: Khoảng cách giữa các hàng/cột
- Type, gồm 4 loại: (Nếu là Rows: Top, Bottom, Center, Strech, Nếu là Columns: Left, Right, Center, Strech)
- Strech (mặc định): Các hàng/cột sẽ trải đều trên toàn bộ chiều ngang/chiều dọc của Frame. Lúc này chỉ cần điền gutter, width sẽ được tự động tính toán. Margin là khoảng cách giữa layout và lề trên/dưới đối với loại Hàng (Rows) hoặc lề trái/phải đối với loại Cột (Columns). Ví dụ hiện giờ Margin bằng 0 nên layout trải dài từ trái qua phải, nếu thay đổi Margin thành 10 thì layout sẽ cách lề trái và lề phải của Frame mỗi bên là 10px.
- Left: Khi chọn Left layout sẽ tự động lệch về bên trái. Bạn có thể điền Count, Width, Gutter tùy ý. Ô Margin sẽ chuyển thành Offset để điền khoảng cách bạn muốn layout cách lề trái của Frame là bao nhiêu. Đối với khi tạo Row thì thay vì loại Left, sẽ có loại Top, Offset để điền khoảng cách bạn muốn layout cách lề trên là bao nhiêu.
- Right: Tương tự Left nhưng layout sẽ lệch phải.
- Center: Bạn có thể điền Count, Width, Gutter tùy ý muốn, và phần mềm sẽ tự động đưa layout của bạn vào giữa Frame, lúc này chỉ số Offset sẽ bị vô hiệu hóa vì phần mềm đã tự động tính toán rồi.
- Color và Opacity: Cuối cùng là chỉnh màu sắc cho layout của bạn thế nào cho dễ nhìn, vì khi bật layout lên mặc định layout sẽ nằm trên tất cả các layer của bản thiết kế. Nên để cho dễ nhìn thường thì mình sẽ chọn màu đen và để opacity khoảng 5% thôi để khi bật lên không ảnh hưởng quá nhiều đến màu của bản thiết kế.
Tham khảo:
https://www.figma.com/best-practices/everything-you-need-to-know-about-layout-grids/
https://blog.haposoft.com/figma-ki-3-tao-layout-grid-trong-figma/
Thuộc tính Constrainst cho phép bạn xác định cách các đối tượng phản ứng khi thay đổi kích thước khung chứa (parent frame) của chúng. Bạn có thể dùng constraints để kiểm soát cả vị trí tương đối và kích thước của đối tượng.
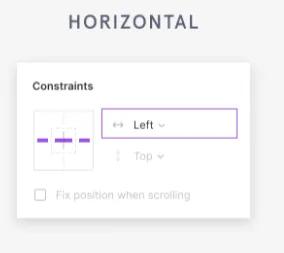
Ràng buộc ngang và dọc (Horizontal and Vertical constraints)
Ngang (Horizontal)

Các ràng buộc ngang xác định cách một layer hoạt động khi bạn thay đổi kích thước frame dọc theo trục x (ngang).
- Left duy trì vị trí của layer, so với bên trái của frame.
- Right duy trì vị trí của layer, so với bên phải của frame.
- Left and Right duy trì kích thước và vị trí của layer so với cả hai bên của frame. Điều này có thể khiến các layer dãn ra hoặc co lại dọc theo trục x khi thay đổi kích thước frame.
- Center duy trì vị trí của layer, so với tâm ngang của frame.
- Scale sẽ xác định kích thước và vị trí của layer dưới dạng phần trăm kích thước của khung. Sau đó, nó sẽ duy trì các tỷ lệ đó khi bạn thay đổi kích thước frame.
- Ví dụ: Chiều rộng của frame là 100px và chiều rộng của layer là 70px, tức là lớp chiếm 70% khung mẹ của nó. Nếu chúng ta thay đổi kích thước frame thành chiều rộng 200px, Figma sẽ thay đổi kích thước của layer thành chiều rộng 140px, 70% của 200px.
Dọc (Vertical)
Các ràng buộc dọc xác định cách một layer hoạt động, khi bạn thay đổi kích thước frame dọc theo trục y (dọc).
- Top duy trì vị trí của layer, so với phần trên cùng của frame.
- Bottom duy trì vị trí của layer, so với phần dưới cùng của frame.
- Top and Bottom duy trì kích thước và vị trí của layer so với trên cùng và dưới cùng của frame. Điều này có thể khiến các layer dãn ra hoặc co lại dọc theo trục y khi thay đổi kích thước frame.
- Center duy trì vị trí của layer, so với tâm thẳng đứng của frame.
- Scale sẽ xác định kích thước và vị trí của frame dưới dạng phần trăm kích thước của khung. Sau đó, nó sẽ duy trì các tỷ lệ đó khi bạn thay đổi kích thước.
Áp dụng các ràng buộc cho lớp (Apply constraints to a layer)
Bạn có thể áp dụng các ràng buộc cho bất kỳ lớp nào trong khung. Không thể áp dụng các ràng buộc cho các lớp bên ngoài khung hoặc các lớp trong khung bố cục tự động.
- Bạn cũng có thể áp dụng các ràng buộc cho các frame mà bạn đã lồng trong các frame khác.
- Bạn có thể áp dụng cả ràng buộc ngang và dọc cho các layer.
- Bạn có thể sử dụng các ràng buộc để xác định cách các layer phản hồi trong các scrolling Prototypes.
- Bạn không thể áp dụng các ràng buộc cho các nhóm (group). Một nhóm sẽ kế thừa các giới hạn của nó từ các lớp chứa bên trong nó.
Tham khảo:
https://help.figma.com/hc/en-us/articles/360039957734-Apply-constraints-to-define-how-layers-resize
Bạn có thể kết hợp Lưới bố cục với Ràng buộc để tạo bố cục mạnh mẽ và linh hoạt. Điều này cung cấp cho bạn khả năng kiểm soát chi tiết hơn đối với cách các đối tượng phản hồi khi bạn thay đổi kích thước của chúng.
Lưới bố cục có thể có kích thước Cố định hoặc Kéo dài khi bạn thay đổi kích thước khung. Loại Lưới bố cục sẽ xác định xem Figma ưu tiên lưới hay không cho các ràng buộc của đối tượng.
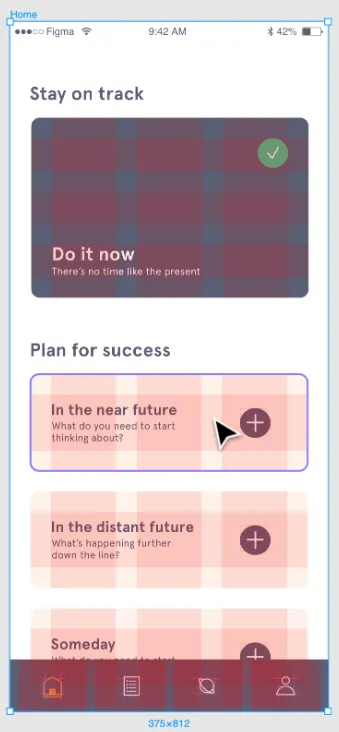
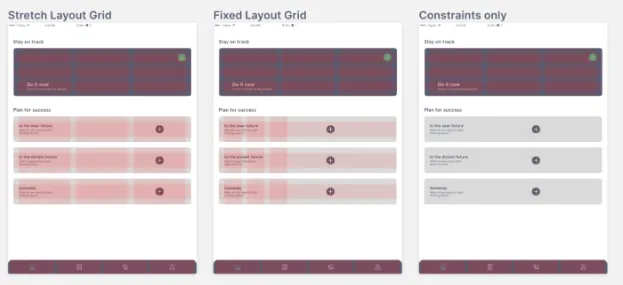
Ví dụ dưới đây sử dụng Ràng buộc trung tâm (center) cho icon dấu cộng trong thẻ của mình. Chúng ta có thể thấy cách Figma xác định vị trí của đối tượng đó, tùy thuộc vào loại Layout Grids mà chúng ta sử dụng (Stretch, Fixed hay Constraints only).

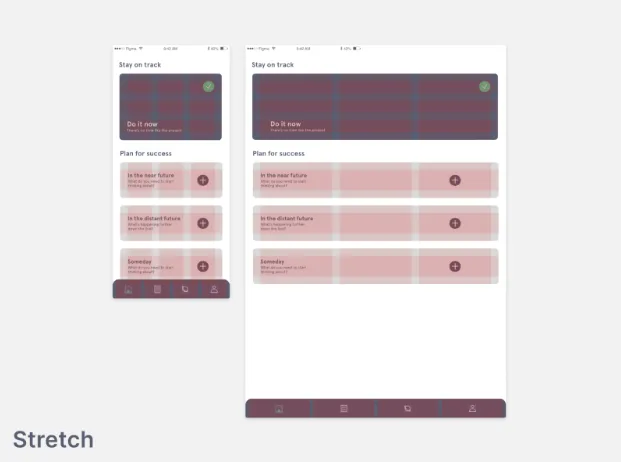
Stretch Layout Grids
Nếu Lưới của bạn được đặt thành Stretch, Ràng buộc (Constraints) của đối tượng đã được thiết lập sẽ dựa trên Cột hoặc Hàng gần nhất của lưới.
Kích thước của lưới (dạng Stretch) sẽ thay đổi theo kích thước của frame. Điều này cho phép các thiết kế của bạn trở nên responsive khi bạn thay đổi kích thước frame. Figma sẽ thiết lập chiều rộng và chiều cao của lưới sao cho tương ứng với kích thước frame.
Khi bạn sử dụng Stretch Layout Grids, các thuộc tính Ràng buộc của đối tượng sẽ liên quan phụ thuộc tới layout grid.
Trong ví dụ bên dưới, các thẻ trong thiết kế của có thiết lập Stretch layout grids. Màn hình bên trái cho iPhone 11 Pro và bên phải cho iPad Pro 11.

Chúng ta thấy rằng Figma đã kéo dài Layout Grids để phù hợp với kích thước mới của thẻ (do là Stretch). Chúng ta cũng có thể thấy icon dấu cộng vẫn ở chính giữa cột lưới bên phải (Ràng buộc của đối tượng phụ thuộc vào grid).
Fixed Layout Grids
Lưới bố cục cố định (fixed) cho phép chọn số lượng cột và hàng trong lưới của bạn. Sau đó, bạn có thể xác định cả chiều rộng của các cột và chiều cao của các hàng.
Bạn có thể cố định vị trí của Lưới bố cục cố định trong khung chính:
- Hàng: Cố định lưới vào đầu hoặc giữa khung.
- Cột: Cố định lưới ở bên trái hoặc giữa khung.
Khi bạn sử dụng Lưới bố trí cố định, các Ràng buộc đã thiết lập cho đối tượng sẽ dựa trên khung chứ không phải lưới như bên trên (Stretch).
Trong ví dụ dưới đây, các thẻ trong thiết kế sử dụng Lưới bố cục cố định. Màn hình bên trái cho iPhone 11 Pro và bên phải cho iPad Pro 11.

Icon dấu cộng sử dụng Ràng buộc trung tâm. Chúng ta có thể thấy rằng Figma đã thiết lập vị trí của đối tượng trong mối quan hệ với khung chứ không phải Layout Grids.
Tham khảo:
https://help.figma.com/hc/en-us/articles/360039957934-Combine-Layout-Grids-and-Constraints
Xem nhanh